
#In design grids full
Even though the grid can be cold and limiting, the work is full of expression and represents the culture of the time. At the time it was dynamic and refreshing as well as a clever use of mathematics in conjunction with aesthetics. In the 50’s the international style or Swiss style began to impose an ordered and rational way of organizing information on a page.

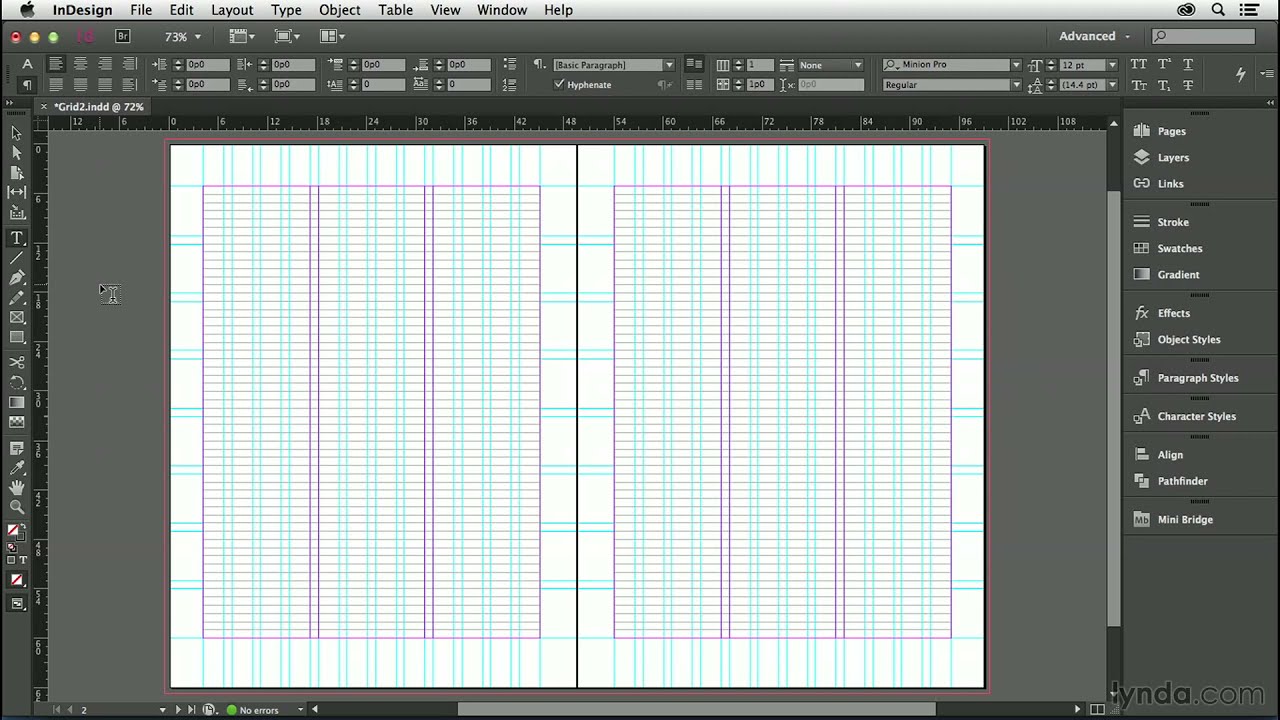
For that reason, I like using grids as I see it as an opportunity to act as both lawman and outlaw, I can be both the cops and the robbers. I find myself falling somewhere in the middle – there’s an inner geek inside of me that loves to find a clever way to break up space, but there also the anti-establishment side of my personality that likes to break rules and push the boundaries. Grids are beloved by some and bemoaned by others – some find the rigid parameters invaluable to harmonious design, others find it limiting and constricting. Grids act as the skeleton or backbone of most design work and are considered integral to the process of balancing aesthetics with information exchange. When finished, you’ll have a terrific grid to work with! If you are adventurous, you can add other guide lines, perhaps even incorporating the Create Guides method described in Method #2.You can get obsessed with grids.These intersecting points are what I call “magic points” because they are very similar to the proportions of the “Golden Section”. Manually drag guides from the top and left rulers to wherever the “X” lines intersect.This time, change the width to equal the length of the entire spread (in the example, it is 17”). Duplicate the left rectangle frame box once again and position it exactly on top of the original left box: Edit > Copy | Edit > Paste in Place.Make sure it aligns perfectly with the top and left edges of the page ( Edit > Copy | Edit > Paste). Duplicate the rectangle frame box on the left page, then paste it onto the right page.NOTE: the frame measurements should be the same as the document size (in our example, it is 8.5”x11”). It should also be positioned exactly at the top and left edges of the page (x/y transform reference points should be 0/0). Drag the tool across the left page (in a facing page document), so that it fills the entire page.We’ll take advantage of the “X” that appears in this tool, by using it as a guide to build our grid. Go to the Master Page area and select A-Master. When the document opens, it won’t have a grid yet.(b) leave the default “1” in the number of columns you’d like for your document. (a) select the box next to “facing pages” even if your document doesn’t need facing pages, the grid we will build takes advantage of the facing page layout. In the Preset Details on the right side of the screen, do two things:.Layout > Margins and Columns will give you the same options as what is outlined in Method #1.The shortcoming with this method is that you don’t have any horizontal guides. The document will automatically have 4 vertical grids.In the example, I’ve put 4 in that field. In the Preset Details on the right side of the screen, type in the number of columns you’d like for your document.When you launch InDesign, you’ll be prompted to create a new document or open an existing one.Starting with the most simple and ending with the most complex.

In this article, I show you my 3 favorite methods, Grids in InDesign! Grids can be simple or complex. See this great read by VanSEO Design on 4 Reasons Why You Should Design With A Grid. That’s OK, too, but I still encourage students to at least get a handle on grids, practice using them, and then decide if the technique works for their design style. Some designers don’t use grids, moving intuitively with their own sense of balance and structure. Don’t let your grid constrain your creativity though! It’s OK to stray from it-what is referred to as “breaking the grid”-in order to position something more organically. I always begin my InDesign files with grids, and encourage my students to do the same.

My guess is that grids provide us with a connection to our inner need to make sense of the world. Once you start seeing grids in the everyday vernacular, you begin to realize that there is something about them that is very appealing to humans. Grids are, in fact, so commonplace that it’s easy to not even recognize their existence. They can also be found in all sorts of other arenas: maps, city planning, architecture, crossword puzzles, keyboards, stereo equipment, machinery, etc. Grids are used in the design world, for sure. Effective grids organize and align the components, providing consistency and cohesiveness to the layout. You can see the grid in InDesign, but it doesn’t display in the printed piece. They are the skeleton upon which you place the text and images. Grids are the underlying structure to an InDesign layout.


 0 kommentar(er)
0 kommentar(er)
